|
|
伴随着Windows 8.1的发布,微软为消费者提供了全新的IE11浏览器,同时在几周之前,微软将IE11浏览器正式带到了Windows 7平台,让消费者能够获得高性能和更加安全可靠的体验。而对于开发者来说,IE11浏览器的升级提供了一个全新的技术开发平台,开发者们能够使用更多的工具,去开发更富有想象力和创造力的网页,通过全新的技术和新的展现手法,赋予网页全然不同的浏览体验。
基于IE11开发的“月熊志”网站
全新的IE11浏览器实现了更快速、流畅、安全的触控浏览体验[ghost系统],并创新性地模糊了网页体验与应用体验之间的界限。而“月熊志”这一全新网站 则对IE11领先的技术优势做出了最好的诠释,为未来的在线阅读体验树立了全新典范。“月熊志”是公益组织亚洲动物基金会与微软IE11共同开发的一个网站,借助IE11提供的更多技术和工具为读者呈现了可爱的月熊和他们丰富多彩的故事。与传统网站截然不同的是,“月熊志”突破性地设计了三本书的视图外观,结合全面优化的触控体验,让用户在浏览整个网站的过程中,就像翻阅一本杂志一样轻松。依靠CSS Transitions和CSS Transforms,网站实现了非常炫酷的翻页体验。同时,网站也为触控操作做了优化,开发团队在开发过程中使用Hammer.js和Pointer API,让网站不仅能够使用常见的鼠标操作,还能够支持来自触摸、触控笔、鼠标的输入。通过丰富的 3D 元素、高清图、视频和信息交互方式,让人们在网页上也能获得如同应用一般流畅的沉浸式用户体验,更直观地了解保护月熊的故事,而且能够让网友和内容进行有趣的互动。
视频《“月熊志”是怎样炼成的?》讲述了开发者如何利用IE11对“月熊志”主页进行设计
视频观看链接
IE11带来无插件3D网页新体验
对于开发者而言,IE11的硬件加速进一步提升,包括图像、文字、视频在内的多媒体资源都可以通过硬件实时渲染,极大的提升了网站体验。当今网站中开始使用越来越多的3D元素,并且也逐渐成为提升用户体验的重要手段。而纵观目前多数网站的3D体验都是通过插件来实现。但是在“月熊志”中,我们可以在第一部分看到以3D方式呈现的栩栩如生的Jasper,还可以进行交互,而这整个体验都是不需要插件的,完全基于浏览器来实现,这背后正是因为IE11对于WebGL的强大支持。
WebGL和IE11的硬件加速让3D图像更逼真
WebGL是基于OpenGL ES 2.0的Web标准,开发者们通过WebGL可以在IE11上表现出逼真的交互式3D和2D图形,而不需要再借助任何的插件,同时,由于WebGL是直接调用显卡进行运算,所以执行的效率非常高。[ghost win7]
loader.load("models/mesh.js", function (geometry, materials) {
//创建模型对象
varmesh = new THREE.MorphAnimMesh(geometry, new THREE.MeshFaceMaterial(materials));
//设置动画区间
mesh.mirroredLoop = true;
mesh.setFrameRange(0, 290);
mesh.duration = 290 * 24 / 1000;
//设置位置和大小
mesh.position.z = 2000;
mesh.position.y = -1500;
mesh.scale.x = mesh.scale.y = mesh.scale.z = 500;
//设置阴影
mesh.castShadow = true;
mesh.receiveShadow = true;
//添加到场景
scene.add(mesh);
//平行光
var directionalLight = new THREE.DirectionalLight(0xffffff, .6);
directionalLight.position.set(6000, 10000, 7000);
directionalLight.castShadow = true;
directionalLight.shadowCameraNear = 500;
directionalLight.shadowCameraFar = 30000;
directionalLight.shadowCameraLeft = -10000;
directionalLight.shadowCameraRight = 10000;
directionalLight.shadowCameraTop = 10000;
directionalLight.shadowCameraBottom = -10000;
directionalLight.shadowDarkness = .2;
directionalLight.shadowMapWidth = 2048;
directionalLight.shadowMapHeight = 2048;
scene.add(directionalLight);
//半球光
var hemiLight = new THREE.HemisphereLight(0xffffff, 0xffffff, .7);
scene.add(hemiLight);
});
“月熊志”与WebGl相关的代码示例
得益于IE11的硬件加速以及WebGL的高效,“月熊志”开发团队可以在浏览器上运行场景丰富、动画流畅的3D画面。开发团队先是通过3D建模软件Blender构建出月熊的形象及他周围自然亲近的场景,然后利用three.js引擎来载入这些数据,将动画在浏览器中呈现,借着IE11上WebGL的高效处理特性,让网站的浏览者能够体验到流畅的3D互动。
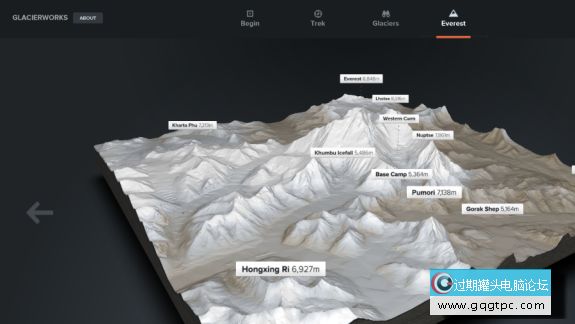
 GlacierWorks上运用了大量的3D效果
GlacierWorks上运用了大量的3D效果
除此之外,IE还曾与 GlacierWorks 合作开发制作网站,希望向全世界展示珠穆朗玛峰这一神秘而又美丽的区域。网站采用 WebGL 技术开发,依托 IE11的强大性能和对 WebGL 的支持,用完美逼真的 3D 效果向用户呈现珠峰前所未见的影像,为用户带来最真实的交互体验。
而且WebGL一直被认为是下一代3D网游构建的重要标准,在为经典游戏Hover推出的3D网页版中,结合WebGL与HTML5等最新网络标准进行了重新开发,通过IE11打造出更加真实逼真的3D赛车场景和身临其境的赛车体验。可互操作的WebGL体验可在所有设备上运行, IE11充分利用了对GPU加速的特性,获得更快的处理速度。而IE11还能对不安全的WebGL内容进行扫描,将其使用基于软件的渲染来完善CPU,保证用户体验安全。通过IE11,您的3D体验可使用设备重力感应,为沉浸式网络内容创造新的交互体验。
通过WebGL标准重制Hover 3D体验
无处不在的触控
随着现在触控设备越来越多,在开发网站的时候就需要考虑到对触控的支持,所有的开发者都希望能够创造一个交互、设计与内容完美结合的网站,而这其中对触控体验的支持就尤为重要。
Explore Touch通过触摸混合音轨
Explore Touch就是这样一个全新的炫酷概念网站,它让用户可以使用直观的触摸手势混合音频文件,从而创建一个原始的声轨。在听觉和视觉上吸引用户的同时,更让用户体验流畅自然的多点触控。自Windows 8推出以来,IE就添加了对于触控的支持,而IE11可以直言不讳地说是目前Windows 8.1上最好的触控浏览器,这也就是为什么“月熊志”的网页杂志在翻页时能够如此自然,像真的在翻阅一本杂志一样。而在与微软IE进行深入合作的另一个网站GlacierWorks上,我们也能够看到提供了诸多单指和多指支持的操作。
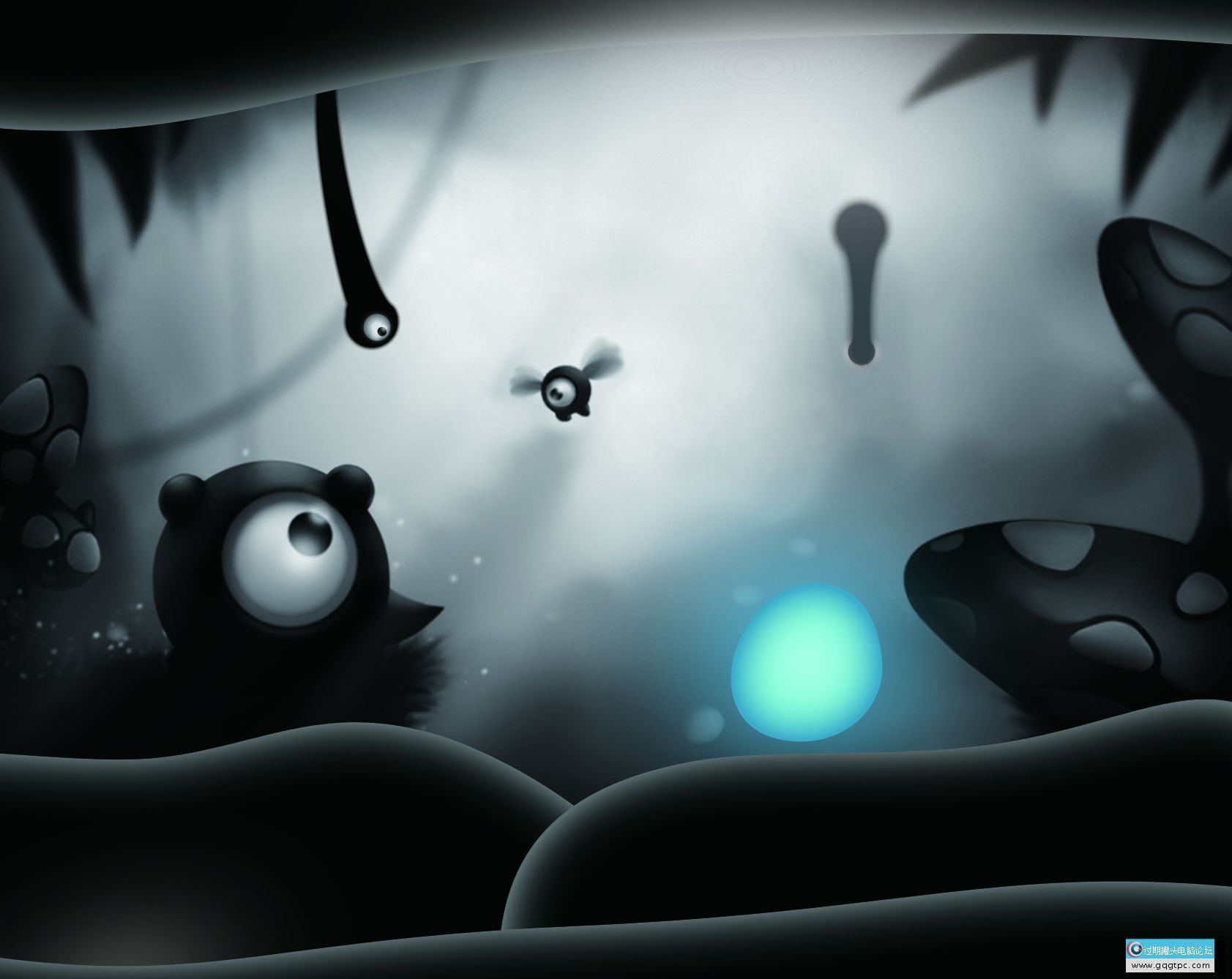
 依靠触控操作的Web端黑暗旅行
依靠触控操作的Web端黑暗旅行
除此之外,Web端游戏黑暗旅行也是IE11上触控体验的一个很好的例子。IE11针对触控进行了优化,将这款风靡全球的手机游戏完美的移植到Web端,让整个游戏过程更加流畅自然。这就是触控带来的变化,在Windows 8.1下的IE11上,你能和在移动设备上获得近乎无异的游戏体验。
关于触控,开发者们能够使用微软自Windows 8和IE10以来引入的Pointer API实现对触控的支持,Pointer API 封装了来自触摸、笔、鼠标的输入,能够对用户的触控操作进行统一的捕获和处理,不论用户使用什么样的输入硬件,都能很好的工作。这让我们可以更容易的去处理例如轻击、轻扫、拖拽这些触控操作,满足来自触控设备用户的流畅体验。另外开发者在开发的过程中,还能够使用一些JS库,以提高开发效率,无需编写大量的代码
更多新技术让网页“变活”
现在在IE11上,开发者们已经完全不必担心自己的设计思路能否实现。IE11提供了对目前最新网络标准HTML5的支持以及快速的性能,它能够在不需要插件的情况下支持HTML5视频,这将让开发者能够随心所遇地向网站中加入各种效果,把整个页面变活。开发者们可以尽情的将视频、图像、音乐添加到网站上,IE11对于HTML5的良好支持,能够帮助你的网站展现出更好的效果。
HitFM 就是一个基于HTML5开发的网站,并且还支持触控操作,无需插件即可在线收听广播,通过这样的技术结合,带给用户流畅的沉浸式体验。而这些功能的实现都是依托于 IE 支持最新的HTML5网络标准以及其强悍的性能. 一个HTML5网页即可实现在线实时收听广播的浏览体验,用户无需在设备上下载不同的应用,只要打开IE11就能完成。
通过HTML5全新打造的HitFM网页有着如应用般流畅的体验
而IE11的硬件加速则能够使得CSS transforms的运行非常高效。绝大多数时候,类似“月熊志”上翻页的特效是需要依靠CSS Transitions和CSS Transforms才能实现,而IE11的硬件加速在实现这些技术的基础上,让这样的翻页特效变的更加自然。
依靠CSS transforms实现“月熊志”上的翻页特效
另外,IE11全新的F12开发者工具能够帮助开发者在开发过程中更方便地进行网站的调试,可以清楚的了解到资源以及内存的占用情况以及模拟不同设备的显示效果。并且微软还推出了modern.ie网站,让开发者能够发现网站代码的问题以及在兼容性方面的一些建议,帮助开发者更快、更好地建立整个网站。
IE11上全新的F12一键开发工具
所有的开发者都希望自己的网站能够给大家带来全新的数字内容呈现方式。随着浏览器的迭代,IE11相比于过去的IE10、IE9在最新网络标准、开发者工具、网络体验等方面的表现都有极大的提升,为开发者创造了更多开发空间。IE11为开发者们提供了更多的技术和工具,无论是对最新的HTML5特性的支持,还是对于触控的优化,都给开发者们创造了更好的机会,让他们可以疯狂去构思整个体验,实现自己对于网页更好的想法和创意。IE11正在为开发者们创造最好的开发条件,激发更多的开发者去创造更加多彩和丰富的在线体验。
|
|
|
|
|
|
|
|
|
|