|
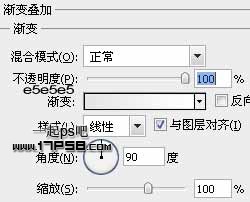
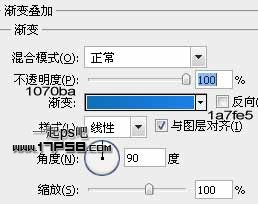
本教程学习如何用[size=+0]Photoshop制作一个逼真立体的保龄球,教程前部分使用钢笔来勾画出保龄球的[size=+0]形状,然后使用[size=+0]图层[size=+0]样式来完成质感的表现,巧妙的运用渐变叠加,最终完成效果图,下面一起来学习吧  新建文档1280x1024像素,[size=+0]背景白色,建新层填充黑色,添加[size=+0]图层样  效果如下  建新层,用钢笔画出保龄球的[size=+0]形状,转为[size=+0]选区填充黑色  添加[size=+0]图层[size=+0]样式 
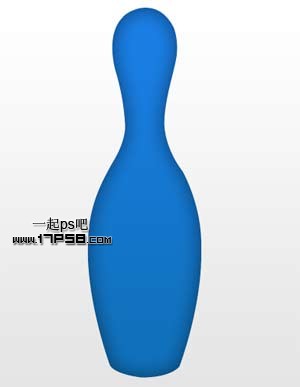
 效果如下  建新层,调出保龄球[size=+0]选区,填充白色,去掉[size=+0]选区,添加蒙版,用大口径硬边黑色笔刷点一下,类似下图效果  [size=+0]图层模式改为叠加,不透明度20%左右  建新层,画2个矩形[size=+0]选区,填充红色。去掉[size=+0]选区,调出保龄球[size=+0]选区,添加蒙版,类似下图效果 
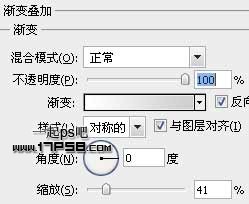
添加[size=+0]图层[size=+0]样式
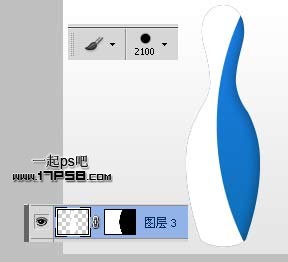
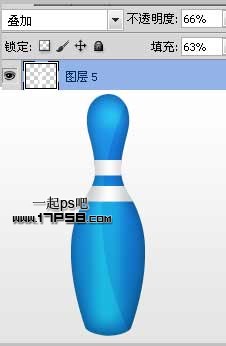
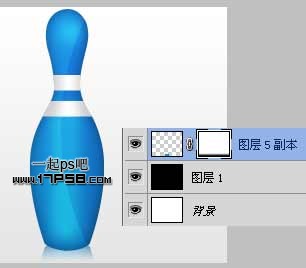
 效果如下  建新层,用白色柔角笔刷涂抹,类似下图效果  [size=+0]图层模式改为叠加,更改填充和不透明度的数  下面制作保龄球的倒影,合并处[size=+0]背景外的所有层(不包括[size=+0]图层1),ctrl+J复制一层,ctrl+T垂直翻转挪到底部,添加蒙版黑白直线渐变  用同样方法作出其它保龄球,最终效果如下。

|